Assembler Online Assets and Layouts Panel
The Assets and Layouts panel is located in the right side of the screen. Users can swap between Asset and Layouts by pressing the correspondent tab. Each tab has its specific characteristics and functionalities:


Refresh button
Allow users to bring new content in a WIP (Work in Progress) project to Assembler Online and update the changes outside of the tool. To know how to bring new content on a WIP project, read
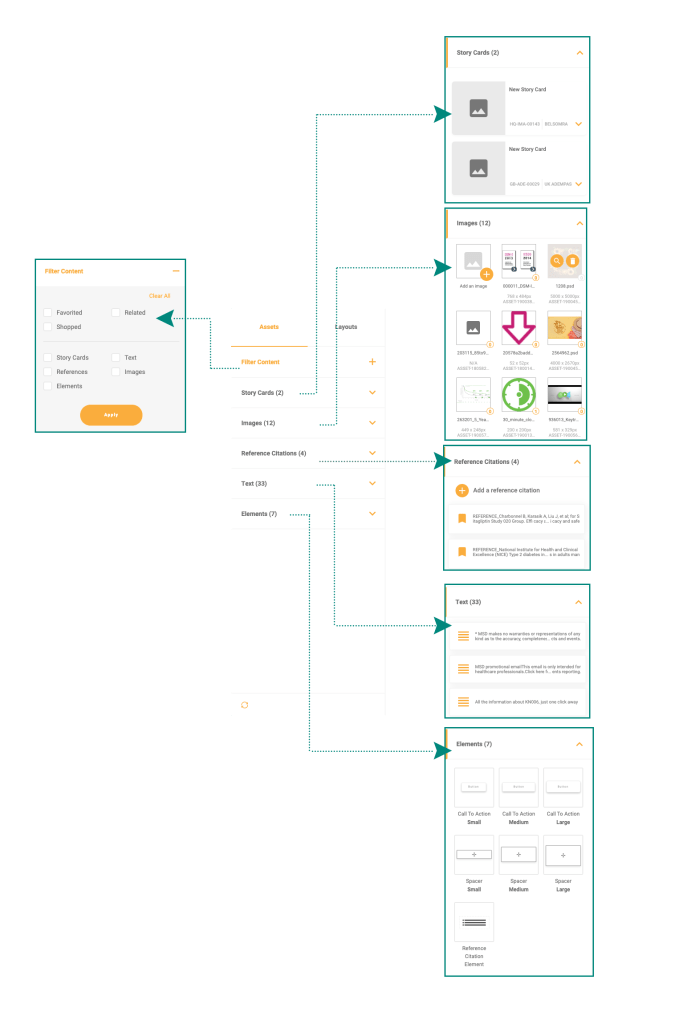
Assets tab
The assets tab is centered on elements such as texts, images or buttons that will help the users to fill the project. The Assets tab includes various sections and elements such as the ones explained below:

- Filter content – Allows users to simplify the search on Assembler. Also, In the filter section, users can bring their Favorites list, their Shopping cart and the Placeholder’s related materials by checking the box and clicking on the circular refresh button.
- StoryCards – The Storycards previously added to their shopping cart and favorites as well as the ones related to the placeholder will appear here.
- Images – Just like Storycards, the images users added to their shopping cart, included to favorites or related to the placeholder will appear on this section.
- Reference Citations – On this section, users can see existing or add new references to their project.
- Text – The text inherited from StoryCards and any authored (manually inputted) text will be imported here .
- Elements
- Call to Actions – the call to actions displayed on this section are predefined with varied sizes.
- Spacers – the spacers are blocks to separate content. Use the three predefined spacers with varied heights to set apart the content on your Project.
- Reference Citations Element – Include this element on the reference citation part of your Project to display the references.

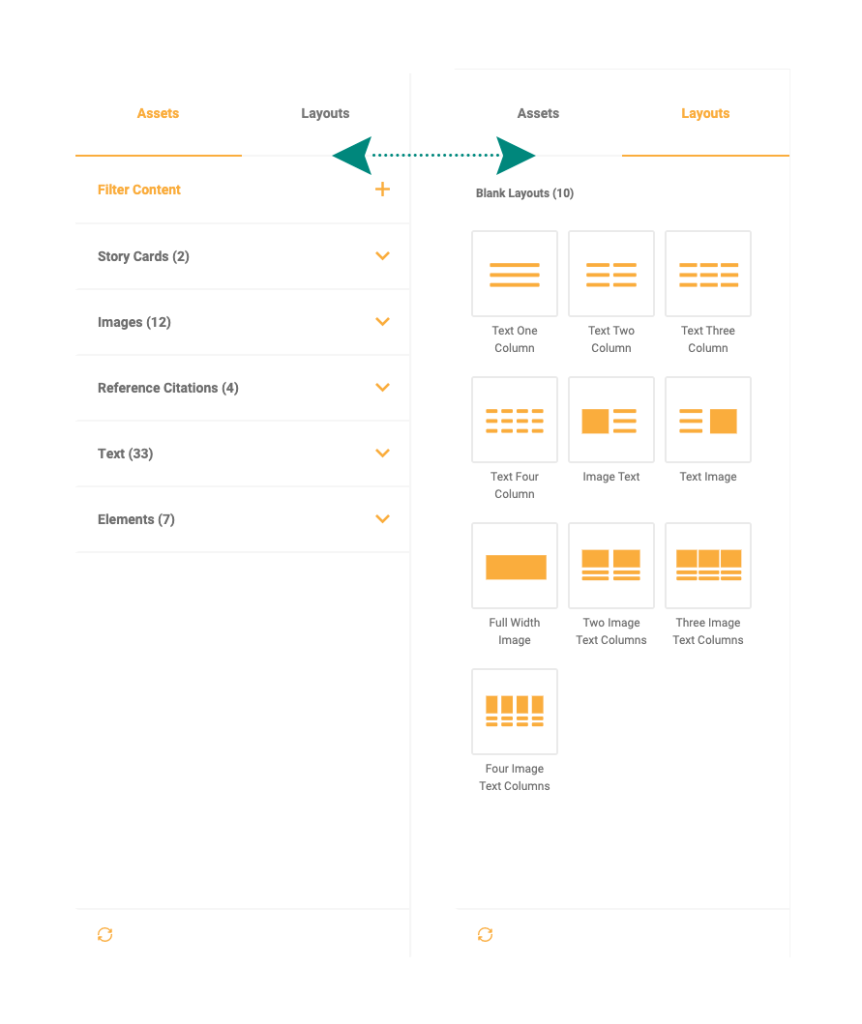
Layouts tab
The layouts tab has been designed to build a structure quickly. Users can combine layouts and display the content in many ways:
Text One Column


Text Two Columns 

Text Three Columns 

Text Four Columns 

Image plus Text 

Text plus Image 

Full Width Image

Two Image and text columns

Three Image and text columns 

Four image and text columns