Good Digital Practices for Assembler Emails: Tricks & Tips for a good performance
Below you’ll find several advices for a good performance email using Assembler.
- Set some top and bottom padding in cells or layouts to be sure that texts blocks keep the spaces between them correctly on both desktop and mobile view.
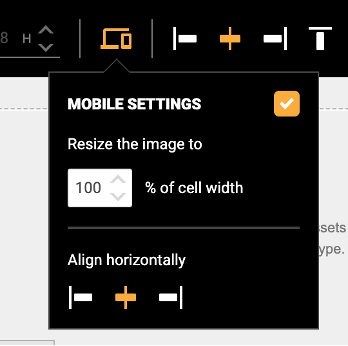
- Remember that you can modify the elements’ alignment and size for desktop and mobile view independently.

- If alignment is not displaying well, check left and right paddings around the cell, layout.
- Sometimes Outlook modifies the size, and the text breaks lines from buttons. If buttons appear compressed and the text line breaks into two lines, try to lengthen the button and reduce the external padding.
- When applying background colors, apply it from the bigger layers to the smaller. a) Screen, b) Section, c) Layout, d) Cell. This way you will avoid lines showing in some email clients. If a color line appears out of nowhere in your cell, try adding the background color you have applied on the cell in the whole layout (i.e apply white color not only on the cell but on the layout itself).

- Make sure you don’t have empty sections with content. Look for paddings and spacers not being correctly set.
- Assembler admits tokens in URLs, use them as normally.
- If text is breaking into two lines, try adjusting the line height of the text.
- If a section has a background image, please always set a background color too. This is necessary because some Outlook versions doesn’t support the image display, but will display the background color.